| .github | ||
| archetypes | ||
| assets/css | ||
| exampleSite | ||
| images | ||
| layouts | ||
| static/fonts | ||
| LICENSE | ||
| README.md | ||
| theme.toml | ||
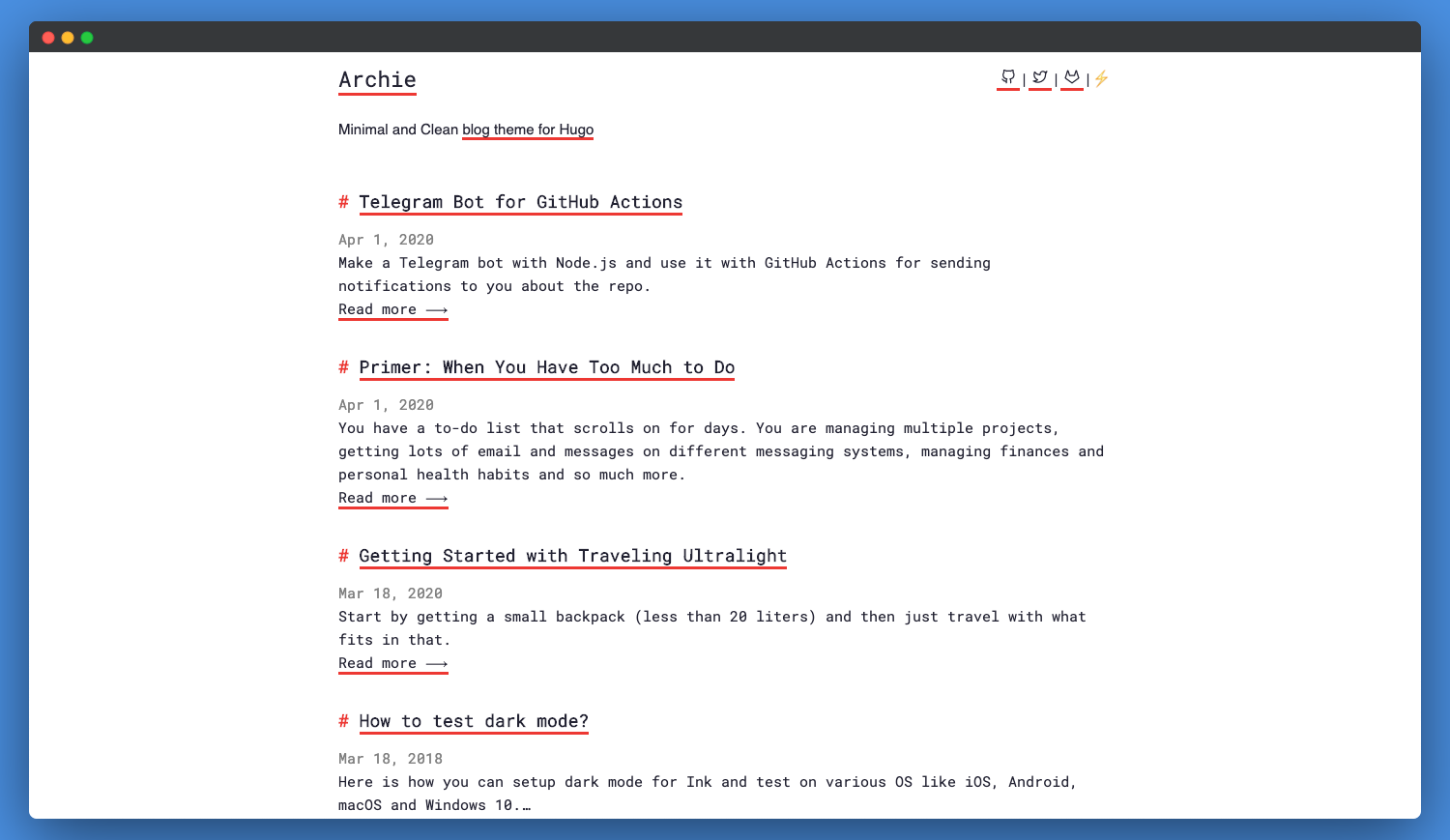
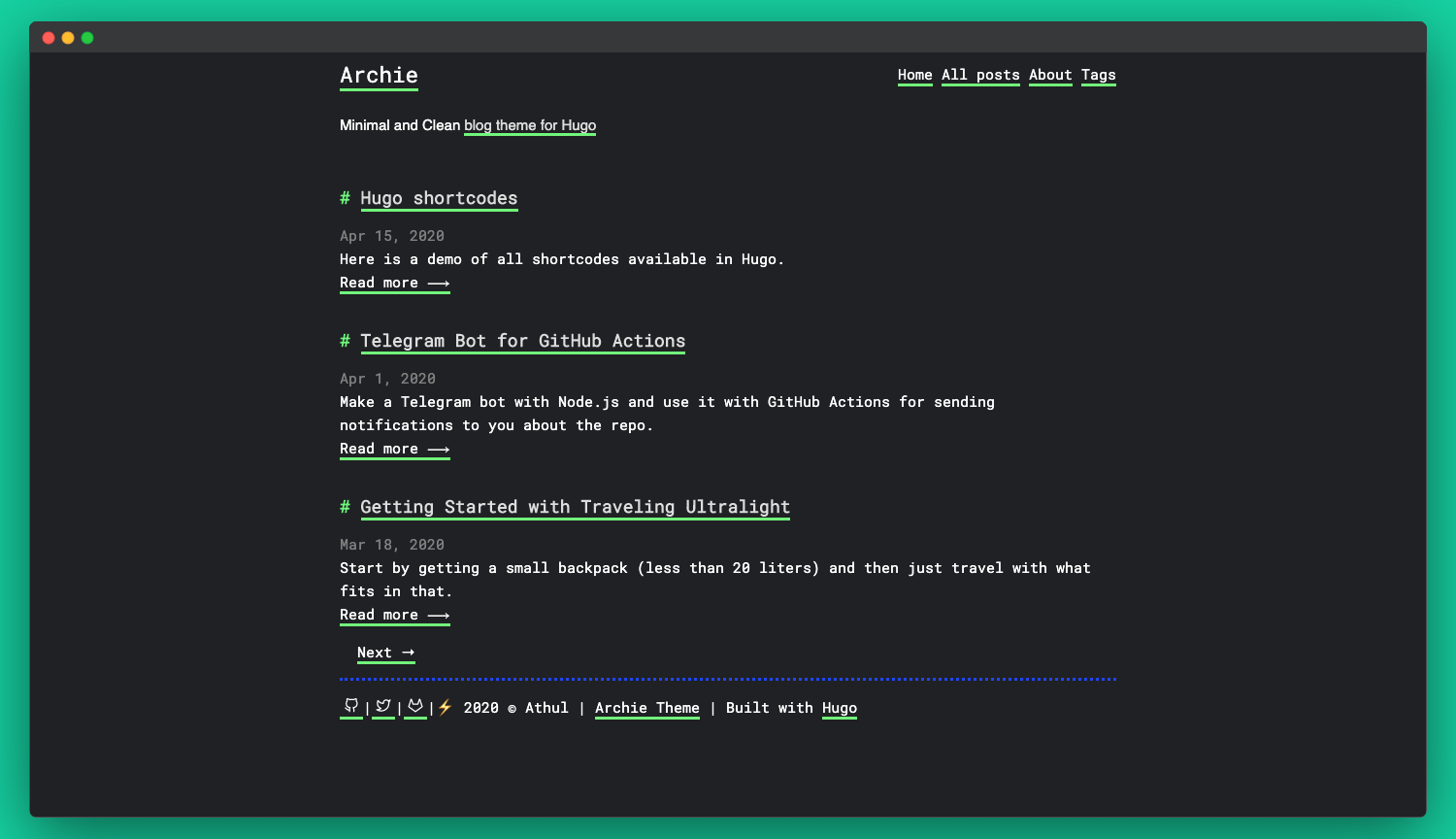
Archie - Hugo theme
Archie is a minimal and clean theme for hugo with a markdown-ish UI.
Forked from Ezhil Theme
Demo
Check the Demo hosted on GitHub Pages 😄 . You can find the source code to that in the site branch of this repository
Feature
- Google Analytics Script
- Callouts
- Tags
- Auto Dark Mode(based on system theme)
- Dark/Light Mode toggle
- tl:dr; frontamatter
- Table of contents
- Cache busting for CSS files
- Disqus Comments
Installation
In your Hugo website directory, create a new folder named theme and clone the repo
$ mkdir themes
$ cd themes
$ git clone https://github.com/athul/archie.git
Edit the config.toml file with theme="archie"
For more information read the official setup guide of Hugo.
If you encounter any issues with Google Analytics, update Hugo to v0.125.0 or later and make sure your using the latest version of the theme.
Writing Posts
Create a new .md file in the content/posts folder
---
title: Title of the post
description:
date:
tldr: (optional)
draft: true/false (optional)
tags: [tag names] (optional)
toc: true/false (optional)
---
Credits
Forked from Ezhil Theme and Licensed under MIT License Inspired by design of blog.jse.li
Config Options
Custom CSS
Custom CSS files can be included though the customcss config parameter.
Note: CSS files should be placed under the assets directory e.g. assets/css/first.css.
[params]
customcss = ["css/first.css", "css/second.css"]
Config of the Demo Site
baseURL = "https://athul.github.io/archie/"
languageCode = "en-us"
title = "Archie"
theme="archie"
copyright = "© Athul"
# Code Highlight
pygmentsstyle = "monokai"
pygmentscodefences = true
pygmentscodefencesguesssyntax = true
disqusShortname = "yourDisqusShortname"
paginate=3 # articles per page
[params]
mode="auto" # color-mode → light,dark,toggle or auto
useCDN=false # don't use CDNs for fonts and icons, instead serve them locally.
subtitle = "Minimal and Clean [blog theme for Hugo](https://github.com/athul/archie)"
mathjax = true # enable MathJax support
katex = true # enable KaTeX support
# Social Tags
[[params.social]]
name = "GitHub"
icon = "github"
url = "https://github.com/athul/archie"
[[params.social]]
name = "Twitter"
icon = "twitter"
url = "https://twitter.com/athulcajay/"
[[params.social]]
name = "GitLab"
icon = "gitlab"
url = "https://gitlab.com/athul/"
# Main menu Items
[[menu.main]]
name = "Home"
url = "/"
weight = 1
[[menu.main]]
name = "All posts"
url = "/posts"
weight = 2
[[menu.main]]
name = "About"
url = "/about"
weight = 3
[[menu.main]]
name = "Tags"
url = "/tags"
weight = 4
If you liked my work please consider supporting me on BuymeACoffee