fixed a link and added other materials
This commit is contained in:
parent
ba799a5b03
commit
d71bb0e9d3
50
readme.md
50
readme.md
|
|
@ -134,8 +134,16 @@ The frontend will be built using react as its one of the most popular and stable
|
||||||
The frontend will allow users to select from a curated list of themes so they can feel right at home. These themes will be made using the following css overrides for Bootstrap:
|
The frontend will allow users to select from a curated list of themes so they can feel right at home. These themes will be made using the following css overrides for Bootstrap:
|
||||||
|
|
||||||
- [Windows 95](https://github.com/themesberg/windows-95-ui-kit)
|
- [Windows 95](https://github.com/themesberg/windows-95-ui-kit)
|
||||||
- [Neumorphism (default)](https://alexbsoft.github.io/win95.css/)
|
- [Neumorphism](https://demo.themesberg.com/neumorphism-ui/)
|
||||||
- [Material (Bootstrap)](https://getbootstrap.com/)
|
- [Material](https://getbootstrap.com/)
|
||||||
|
|
||||||
|
## Wireframing
|
||||||
|
|
||||||
|
At first wireframing won't be needed since the application has to work first.
|
||||||
|
After the alpha stage is done, wireframing will begin using [Penpot](https://penpot.app/) as it is an open-source and spyware free Figma alternative.
|
||||||
|
Each theme will have to have it's own wireframe.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
# Server
|
# Server
|
||||||
|
|
||||||
|
|
@ -158,12 +166,6 @@ For storing data PostgreSQL will be used as it is one of the most performant dat
|
||||||
|
|
||||||
Kubernetes Load Balancer will be used to distribute load along the nodes.
|
Kubernetes Load Balancer will be used to distribute load along the nodes.
|
||||||
|
|
||||||
# Staging
|
|
||||||
|
|
||||||
_[go to top](#contents)_
|
|
||||||
|
|
||||||
In this section the documentation will explain how the application will be built over its lifetime. As this is a massive project, developers need to think thru their decisions on choosing the features and technologies which the application will be built upon. Since LearningPulse will employ many features it's only one way to get started. And that is to start with the bear minimum to get the foundation laying.
|
|
||||||
|
|
||||||
# Documentation
|
# Documentation
|
||||||
|
|
||||||
Documenting software is key to an open-source project like this. Each class, method and implementation will and have to be documented.
|
Documenting software is key to an open-source project like this. Each class, method and implementation will and have to be documented.
|
||||||
|
|
@ -171,7 +173,29 @@ Documenting software is key to an open-source project like this. Each class, met
|
||||||
## Server
|
## Server
|
||||||
|
|
||||||
Javadoc will be used to generate the documentation for each class and their inherited methods and so on.
|
Javadoc will be used to generate the documentation for each class and their inherited methods and so on.
|
||||||
For the API, springboot has a swagger documentation plugin that can auto-generate it on the go. Comments can also be added and examples will be required!
|
|
||||||
|
For the API part, thankfully SpringBoot has a swagger documentation plugin that can auto-generate it on the go based on beans.
|
||||||
|
|
||||||
|
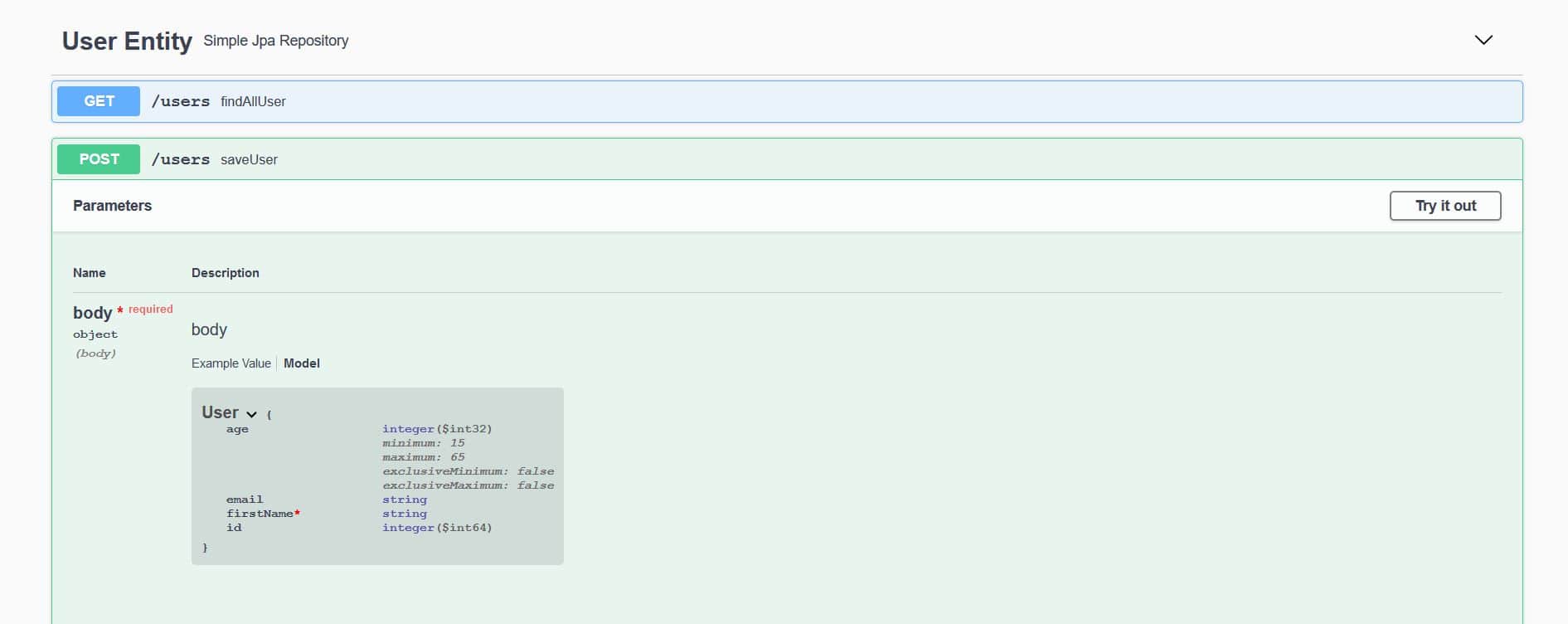
**Example**
|
||||||
|
Here is a class that has requirements defined for its fields.
|
||||||
|
|
||||||
|
```java
|
||||||
|
@Entity
|
||||||
|
public class User {
|
||||||
|
//...
|
||||||
|
|
||||||
|
@NotNull(message = "First Name cannot be null")
|
||||||
|
private String firstName;
|
||||||
|
|
||||||
|
@Min(value = 15, message = "Age should not be less than 15")
|
||||||
|
@Max(value = 65, message = "Age should not be greater than 65")
|
||||||
|
private int age;
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
**Output**
|
||||||
|
When the API docs is generated these requirement will carry over to the swagger ui where users can see the requirements.
|
||||||
|

|
||||||
|
|
||||||
Similar to the frontend, this is a way to describe docs for a function.
|
Similar to the frontend, this is a way to describe docs for a function.
|
||||||
|
|
||||||
|
|
@ -204,7 +228,7 @@ public Image getImage(URL url, String name) {
|
||||||
|
|
||||||
Documenting the frontend is quite hard, but since there will be state management and complicated classes for managing data it has to be all written down.
|
Documenting the frontend is quite hard, but since there will be state management and complicated classes for managing data it has to be all written down.
|
||||||
|
|
||||||
**For methods and classes, JSDoc for javascript is the perfect fit.**
|
**For methods and classes, JSDoc for typescript is the perfect fit.**
|
||||||
|
|
||||||
```typescript
|
```typescript
|
||||||
/**
|
/**
|
||||||
|
|
@ -248,4 +272,10 @@ stateDiagram-v2
|
||||||
Crash --> [*]
|
Crash --> [*]
|
||||||
```
|
```
|
||||||
|
|
||||||
|
# Staging
|
||||||
|
|
||||||
|
_[go to top](#contents)_
|
||||||
|
|
||||||
|
In this section the documentation will explain how the application will be built over its lifetime. As this is a massive project, developers need to think thru their decisions on choosing the features and technologies which the application will be built upon. Since LearningPulse will employ many features it's only one way to get started. And that is to start with the bear minimum to get the foundation laying.
|
||||||
|
|
||||||
## Alpha
|
## Alpha
|
||||||
|
|
|
||||||
Reference in a new issue