| .gitea | ||
| scrap | ||
| end-user.md | ||
| readme.md | ||
LearningPulse software surface level documentation
Contents
❗ Important!
This documentation may change in the future.
Abstract
Learning Pulse is an innovative learning platform that blends the strength of Redmenta and Google Classroom to create a collaborative educational environment. The objective is to provide a comprehensive feature package, aiming to incorporate as many elements as possible while maintaining focus on stability. The feature list includes interactive quizzes, dedicated classrooms and assignments, designated study and file-sharing drives for students, and administrator panels.
Feature set
Classroom
Upon entering the platform this is the first thing students (end-users) will see. A list of classes where the student is enrolled in. These group encore the following features
A list of assignments
Single
Students are assigned assignments by the teacher in this group which they have to fill out by a certain deadline. They can attach any type of document, file or code from their own drive.
Cooperative
These assignments can also be tagged with cooperative tag meaning teachers can assign multiple people to one assignment where they have to work together on one shared project. All students can see their own teammates and open up a chat window to discuss the project.
A list of class documents
Teachers may submit work papers or any other material that students may need to enchant their learning with. These can be document files, programs or any media file. Students can view them straight from the application.
Teacher chat
Students may direct message their teachers inside the class. They can ask for help or link any document from their drive/ the classes documents. They may also attach any kind of media file in that chat window
Quiz
Teachers can create quizzes that students may fill out. This test is server-side only and students may only know the answer upon finishing it. It can also be disabled by the teacher to prevent cheating
Question types
-
Text input
A basic text input field with a title. A character or word limit can also be set.
Rewarding:
Depends. The teacher may give the field a maximum achievable point that user can see when filling out. Then after the test is sent in teachers may grade accordingly. -
Basic select
A list of radio buttons are show which only one may be selected.
Rewarding:
One point -
Complex select
A list of checkboxes are show where multiple (or all) can be selected at once. The creator of the quiz may also create limits on the concurrent selections.
Rewarding:
As many points as many good answers. -
Pair match
An even number of cards are given that can either be an image or text. Or vise versa.
The user has to pair these cards. Order does not matter only if they match. Rewarding:
One point for each right selected pair.Rewarding:
As many points as many good answers.
-
Ordering
A list of text is show, the user has to order them accordingly.
Rewarding:
One point for every correctly ordered card.
-
File upload(s)
A field where users can select file(s) from their own drive and upload.
Rewarding:
Depends. The teacher may give the field a maximum achievable point that user can see when filling out. Then after the test is sent in teachers may grade accordingly.
Role
Roles like what discord has will be implemented too. Basically administrators can create roles and assign it to members of LearningPulse.
Roles will have permissions that provide users with abilities to do certain actions.
Examples:
learningpulse.administrator - Administrator privileges, overwrites all and has permission to do anything
learningpulse.classes.edit - Allows the role to edit any class.
learningpulse.quizes.view - Allows the role to view any quiz.
Drive
Each user, including teachers will have their own drive where they can upload any kind of file which they may share with other users on the platform. For the sake of less complications S3 storage will be used to build this part of the project.
This feature neatly integrates with the classroom and the quiz part of the program. Students can attach files to quizzes, classwork's from here.
It also allows for collaborative work where users can use fully fledged office suite's to edit their documents inside the browser.
Frontend
The frontend will be built using react as its one of the most popular and stable javascript frameworks out there. The frontend will be 50% client side and 50% SSR using next.js.
Themes
The frontend will allow users to select from a curated list of themes so they can feel right at home. These themes will be made using the following css overrides for Bootstrap:
Wireframing
At first wireframing won't be needed since the application has to work first.
After the alpha stage is done, wireframing will begin using Penpot as it is an open-source and spyware free Figma alternative.
Each theme will have to have it's own wireframe.
Server
Backend
The server will be written in Java more precisely SpringBoot. It will be broken down to microservices for easy vertical scaling.
Vertical scaling also allow for redundancy and 99.99% uptime as services can be updated one by one, or updates can be pushed accordingly so that inactive nodes will get the release version and get prioritized. Then older nodes will eventually die off and get updated.
Authentication
For authentication Keycloak will be used to minimize security holes.
Data storage
For storing data PostgreSQL will be used as it is one of the most performant databses out there. For object storage S3 garage will be used as it is geo-located and really easy to deploy.
Load balancing
Kubernetes Load Balancer will be used to distribute load along the nodes.
Versioning
Semantic versioning will be used to version the software as it is one of the most popular and humanly readable versioning system out there.
ℹ️ Example:
Once someone commits a new update that causes older API's/features to break theMAJORtag has to be changed accordingly.
v1.2.43
commit - d71bb0e9d3 - refactor api
v2.0.0
Documentation
Documenting software is key to an open-source project like this. Each class, method and implementation will and have to be documented.
Server
Javadoc will be used to generate the documentation for each class and their inherited methods and so on.
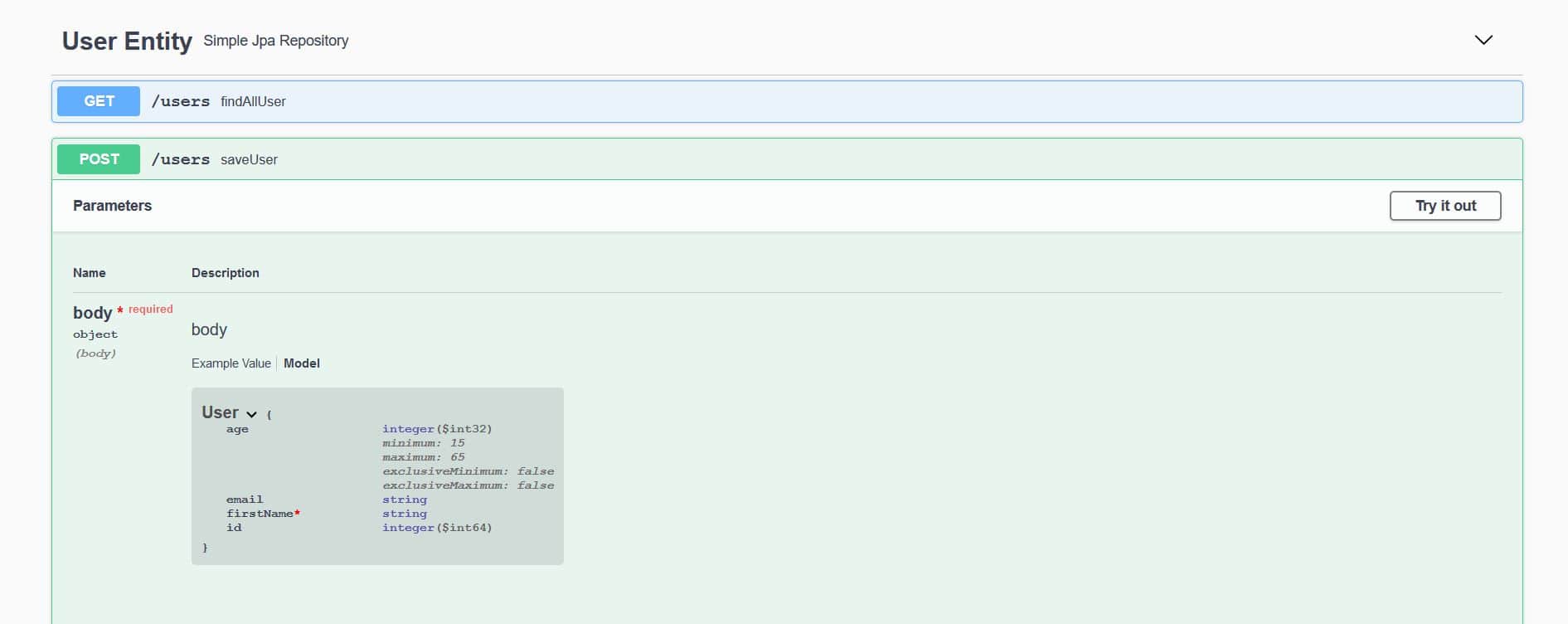
For the API part, thankfully SpringBoot has a swagger documentation plugin that can auto-generate it on the go based on beans.
Example
Here is a class that has requirements defined for its fields.
@Entity
public class User {
//...
@NotNull(message = "First Name cannot be null")
private String firstName;
@Min(value = 15, message = "Age should not be less than 15")
@Max(value = 65, message = "Age should not be greater than 65")
private int age;
}
Output
When the API docs is generated these requirement will carry over to the swagger ui where users can see the requirements.

Similar to the frontend, this is a way to describe docs for a function.
/**
* Returns an Image object that can then be painted on the screen.
* The url argument must specify an absolute <a href="#{@link}">{@link URL}</a>. The name
* argument is a specifier that is relative to the url argument.
* <p>
* This method always returns immediately, whether or not the
* image exists. When this applet attempts to draw the image on
* the screen, the data will be loaded. The graphics primitives
* that draw the image will incrementally paint on the screen.
*
* @param url an absolute URL giving the base location of the image
* @param name the location of the image, relative to the url argument
* @return the image at the specified URL
* @see Image
*/
public Image getImage(URL url, String name) {
try {
return getImage(new URL(url, name));
} catch (MalformedURLException e) {
return null;
}
}
Database
Disclaimer:
May be altered in the future!
classDiagram
class User{
+String username
+UUID id
+UUID[ ] classes
+String firstName
+String lastName
+UUID[ ] roles
}
classDiagram
class Role{
+String Name
+UUID id
+string[ ] privileges
}
classDiagram
class Quiz {
+String Name
+UUID id
+UUID belongsTo
+UUID[] usersCompleted
+UUID[] question
}
classDiagram
class Questions {
+Type type
+UUID id
+Object data
}
Frontend
Documenting the frontend is quite hard, but since there will be state management and complicated classes for managing data it has to be all written down.
For methods and classes, JSDoc for typescript is the perfect fit.
/**
* @param {number} number - The number we want to check if is prime
* @returns {boolean} Return value
*/
function is_even(number): boolean {
if (number % 2 == 0) {
return true;
}
return false;
}
For user action descriptions and flow charts Mermaid has to be used.
We can describe actions that are then generated into SVGs, PNGs, or other formats. It also neatly integrates into Forgejo.
An example of a state description
Raw
stateDiagram-v2
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
Output
stateDiagram-v2
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
Development
Using forgejo actions (similar to GitHub actions) the frontend and backend microservices will be built, tested and also deployed to the test server.
flowchart LR
A(Git push)
A --> B(Build services)
B --> C(Run tests)
C --> D(Deploy to test server)
Staging
In this section the documentation will explain how the application will be built over its lifetime. As this is a massive project, developers need to think thru their decisions on choosing the features and technologies which the application will be built upon. Since LearningPulse will employ many features it's only one way to get started. And that is to start with the bear minimum to get the foundation laying.
Alpha
The alpha version of LearningPulse is basically the Minimum Viable Product.
Only certain, let's call them core features will be implemented.
These include the following:
