init: migrated documentation to monorepo
This commit is contained in:
parent
ee62e8ed54
commit
b7f9579ebc
47
documentation/.gitea/issue_template.yml
Normal file
47
documentation/.gitea/issue_template.yml
Normal file
|
|
@ -0,0 +1,47 @@
|
|||
name: Feature request
|
||||
about: File a feature request to be embedded into the documentation
|
||||
title: "[FEATURE]: "
|
||||
body:
|
||||
- type: textarea
|
||||
id: feature-description
|
||||
attributes:
|
||||
label: What feature would you like to add?
|
||||
description: Describe carefully what you want to add to the documentation.
|
||||
placeholder: It'd be great if the frontend had....
|
||||
validations:
|
||||
required: true
|
||||
|
||||
- type: dropdown
|
||||
id: area
|
||||
attributes:
|
||||
label: What part of the software does this affect?
|
||||
multiple: true
|
||||
options:
|
||||
- Frontend theme
|
||||
- Frontend quality of life
|
||||
- Frontend functionality
|
||||
- Backend
|
||||
- Authentication
|
||||
- Phone client
|
||||
- Desktop client
|
||||
- Backend quality of life
|
||||
- Technologies
|
||||
- Other
|
||||
validations:
|
||||
required: true
|
||||
- type: input
|
||||
id: other
|
||||
attributes:
|
||||
description: If it's not included in the list above this section then what does this feature affect?
|
||||
label: What other part does this affect?
|
||||
placeholder: Other
|
||||
validations:
|
||||
required: false
|
||||
|
||||
- type: checkboxes
|
||||
id: not-bloat
|
||||
attributes:
|
||||
label: Are you sure this will route us to a brighter future?
|
||||
options:
|
||||
- label: Yes I think this will have an impact for the better
|
||||
required: true
|
||||
22
documentation/end-user.md
Normal file
22
documentation/end-user.md
Normal file
|
|
@ -0,0 +1,22 @@
|
|||
# LearningPulse End-User documentation
|
||||
|
||||
## Contents
|
||||
|
||||
- [What is LearningPulse](#learningpulse)
|
||||
- [Features](#features)
|
||||
|
||||
# LearningPulse
|
||||
|
||||
_[go to top](#contents)_
|
||||
|
||||
Learning Pulse is an innovative learning platform that blends the strength of Redmenta and Google Classroom to create a collaborative educational environment.
|
||||
The objective is to provide a comprehensive feature package, aiming to incorporate as many elements as possible while maintaining focus on stability. The feature list includes interactive quizzes, dedicated classrooms and assignments, designated study and file-sharing drives
|
||||
for students, and administrator panels for school head
|
||||
|
||||
# Features
|
||||
|
||||
_[go to top](#contents)_
|
||||
|
||||
## Classroom
|
||||
|
||||
Upon entering the platform this is the first thing end-user will see
|
||||
47
documentation/meetings/2024.05.22.md
Normal file
47
documentation/meetings/2024.05.22.md
Normal file
|
|
@ -0,0 +1,47 @@
|
|||
### 2024.05.22-MeetingMinutes
|
||||
|
||||
### Agenda
|
||||
|
||||
-
|
||||
|
||||
### Decisions
|
||||
|
||||
- Git actions will be the main source
|
||||
- Sequence diagrams will only be on a module level
|
||||
- Do infrastructure after the first service is done
|
||||
- We'll use continuous integration
|
||||
- Code review includes multiple people
|
||||
- Semantic versioning will be used
|
||||
- After each major pull request, the version will be updated
|
||||
- Each user story should have a branch
|
||||
- Two main branch
|
||||
- Dev
|
||||
- Release
|
||||
- Code review:
|
||||
- Everybody else has to approve
|
||||
-
|
||||
|
||||
### Action Items
|
||||
|
||||
-
|
||||
|
||||
### Next sprints user stories
|
||||
|
||||
Barna Mate:
|
||||
- Set up:
|
||||
- Git Actions
|
||||
- Docker image makers
|
||||
- Dev shell
|
||||
- High-level integration
|
||||
- Package-building
|
||||
|
||||
Tamaskovits Gyula:
|
||||
- Dummy services spring
|
||||
- Spring boot
|
||||
- Eureka server
|
||||
- Gateway
|
||||
- Discovery service
|
||||
- Set up microservices in IntelliJ
|
||||
|
||||
Barta Mate:
|
||||
- Wire frame
|
||||
36
documentation/meetings/2024.05.29.md
Normal file
36
documentation/meetings/2024.05.29.md
Normal file
|
|
@ -0,0 +1,36 @@
|
|||
### 2024.05.22-MeetingMinutes
|
||||
|
||||
### Agenda
|
||||
|
||||
- Not enough inspiration for Barta Mate
|
||||
- Need to look up stuff before doing it
|
||||
|
||||
### Decisions
|
||||
|
||||
-
|
||||
|
||||
### Action Items
|
||||
|
||||
-
|
||||
|
||||
### Ideas
|
||||
|
||||
- On the main page, quick access for classes
|
||||
|
||||
### Next sprints user stories
|
||||
|
||||
- On the main page, quick access for classes
|
||||
|
||||
Barna Mate:
|
||||
- Wasnt here
|
||||
|
||||
Tamaskovits Gyula:
|
||||
- Write Junit MockMVC and integration test for the dummy service, this can be used as a template later
|
||||
|
||||
Barta Mate:
|
||||
- Outline how to login will function
|
||||
- Basic frontend with a dummy page and unit tests, with NEXT.JS
|
||||
- Infrastructure
|
||||
- Directory breakdown
|
||||
- React Router
|
||||
- Components
|
||||
396
documentation/readme.md
Normal file
396
documentation/readme.md
Normal file
|
|
@ -0,0 +1,396 @@
|
|||
# LearningPulse software surface level documentation
|
||||
|
||||
> **❗ Important!**
|
||||
> This documentation may change in the future.
|
||||
|
||||
# Abstract
|
||||
|
||||
_[go to top](#contents)_
|
||||
|
||||
Learning Pulse is an innovative learning platform that blends the strength of Redmenta and Google Classroom to create a collaborative educational environment.
|
||||
The objective is to provide a comprehensive feature package, aiming to incorporate as many elements as possible while maintaining focus on stability. The feature list includes interactive quizzes, dedicated classrooms and assignments, designated study and file-sharing drives for students, and administrator panels.
|
||||
|
||||
# Feature set
|
||||
|
||||
_[go to top](#contents)_
|
||||
|
||||
## Classroom
|
||||
|
||||
Upon entering the platform this is the first thing students (end-users) will see. A list of classes where the student is enrolled in. In them, the students will be able to see assginments, comments, posts, and materials uploaded by the teacher.
|
||||
|
||||
### Assignments
|
||||
|
||||
#### Single
|
||||
|
||||
Students are assigned assignments by the teacher in this group which they have to fill out by a certain deadline. They can attach any type of document, file or code from their own drive.
|
||||
|
||||
#### Cooperative
|
||||
|
||||
These assignments can also be tagged with `cooperative` tag meaning teachers can assign multiple people to one assignment where they have to work together on one shared project. All students can see their own teammates and open up a chat window to discuss the project.
|
||||
|
||||
### Class documents/materials
|
||||
|
||||
Teachers may submit work papers or any other material that students may need to enchant their learning with. These can be document files, programs or any media file. Students can view them straight from the application.
|
||||
|
||||
### Teacher chat
|
||||
|
||||
Students may direct message their teachers inside the class. They can ask for help or link any document from their drive/ the classes documents. They may also attach any kind of media file in that chat window
|
||||
|
||||
# Quiz
|
||||
|
||||
_[go to top](#contents)_
|
||||
|
||||
Teachers can create quizzes that students may fill out. This test is server-side only and students may only know the answer upon finishing it. It can also be disabled by the teacher to prevent cheating
|
||||
|
||||
## Question types
|
||||
|
||||
- ### Text input
|
||||
|
||||
A basic text input field with a title. A character or word limit can also be set.
|
||||
**Rewarding:**
|
||||
Depends. The teacher may give the field a maximum achievable point that user can see when filling out. Then after the test is sent in teachers may grade accordingly.
|
||||
|
||||
- ### Basic select
|
||||
|
||||
A list of radio buttons are show which only one may be selected.
|
||||
**Rewarding:**
|
||||
One point
|
||||
|
||||
- ### Complex select
|
||||
|
||||
A list of checkboxes are show where multiple (or all) can be selected at once.
|
||||
The creator of the quiz may also create limits on the concurrent selections.
|
||||
**Rewarding:**
|
||||
As many points as many good answers.
|
||||
|
||||
- ### Pair match
|
||||
|
||||
An even number of cards are given that can either be an image or text. Or vise versa.
|
||||
The user has to pair these cards. Order does not matter only if they match.
|
||||
**Rewarding:**
|
||||
One point for each right selected pair.
|
||||
|
||||
#### Rewarding:
|
||||
|
||||
As many points as many good answers.
|
||||
|
||||
- ### Ordering
|
||||
|
||||
A list of text is show, the user has to order them accordingly.
|
||||
|
||||
#### Rewarding:
|
||||
|
||||
One point for every correctly ordered card.
|
||||
|
||||
- ### File upload(s)
|
||||
|
||||
A field where users can select file(s) from their own drive and upload.
|
||||
|
||||
#### Rewarding:
|
||||
|
||||
Depends. The teacher may give the field a maximum achievable point that user can see when filling out. Then after the test is sent in teachers may grade accordingly.
|
||||
|
||||
## Role
|
||||
|
||||
Roles like what discord has will be implemented too. Basically administrators can create roles and assign it to members of LearningPulse.
|
||||
Roles will have permissions that provide users with abilities to do certain actions.
|
||||
|
||||
Examples:
|
||||
`learningpulse.administrator` - Administrator privileges, overwrites all and has permission to do anything
|
||||
`learningpulse.classes.edit` - Allows the role to edit any class.
|
||||
`learningpulse.quizes.view` - Allows the role to view any quiz.
|
||||
|
||||
## Drive
|
||||
|
||||
Each user, including teachers will have their own drive where they can upload any kind of file which they may share with other users on the platform. For the sake of less complications S3 storage will be used to build this part of the project.
|
||||
This feature neatly integrates with the [classroom](#classroom) and the [quiz](#quiz) part of the program. Students can attach files to quizzes, classwork's from here.
|
||||
It also allows for collaborative work where users can use fully fledged office suite's to edit their documents inside the browser.
|
||||
|
||||
# Frontend
|
||||
|
||||
_[go to top](#contents)_
|
||||
|
||||
The frontend of the project will be built using React as its one of the most popular and stable Javascript frameworks out there. The frontend will be 50%/50% client and server side rendered using Next.js, not only because of this, but also because of it's high quality and optimization.
|
||||
|
||||
## Themes
|
||||
|
||||
The frontend will allow users to select from a curated list of themes, making the application highly customizable, while keeping the ease-of-use at high priority, so our users can feel right at home. These themes will be made using the following css overrides for Bootstrap:
|
||||
|
||||
- [Windows 95](https://github.com/themesberg/windows-95-ui-kit)
|
||||
- [Neumorphism](https://demo.themesberg.com/neumorphism-ui/)
|
||||
- [Material](https://getbootstrap.com/)
|
||||
|
||||
## Wireframing
|
||||
|
||||
At first wireframing won't be needed since the application has to work first.
|
||||
After the alpha stage is done, wireframing will begin using [Penpot](https://penpot.app/) as it is an open-source and spyware free Figma alternative.
|
||||
Each theme will have to have it's own wireframe.
|
||||
|
||||

|
||||
|
||||
# Server
|
||||
|
||||
## Backend
|
||||
|
||||
_[go to top](#contents)_
|
||||
|
||||
The server will be written in Java more precisely SpringBoot. It will be broken down to microservices for easy _vertical_ scaling.
|
||||
Vertical scaling also allow for redundancy and 99.99% uptime as services can be updated one by one, or updates can be pushed accordingly so that inactive nodes will get the release version and get prioritized. Then older nodes will eventually die off and get updated.
|
||||
|
||||
## Authentication
|
||||
|
||||
Considering the nature of our project it is extremely important to make authentication as secure as possible, although it's debatable if it's as importand as at a Banking service for example. Still, security around auth is one of the most basic services.
|
||||
|
||||
And as such, for authentication Keycloak will be used to minimize security holes, as it's open-source, extensible, performant, and customizable.
|
||||
|
||||
## Data storage
|
||||
|
||||
Our objective with data storage was to provide a safe, reliable, and well performing method of storing data, which is not only a must have, but is also one of the elementary requirements for any project - let it be small or big - with more complex data handling. Knowing this, PostgreSQL caught our eye, whlist not only meeting our demands for standards, but also having a strong reputation for itself.
|
||||
|
||||
We truly think that with this ORDBMS (object-relational database management system), we chose adaquate considering the competition of DBM systems.
|
||||
|
||||
For object storage S3 [garage](https://garagehq.deuxfleurs.fr/) will be used considering it's geo-located property and ease of use.
|
||||
|
||||
## Load balancing
|
||||
|
||||
With load balancing we wanted to go with something that had high reliability, stability, and also ease-of-use. That is exactly why Kubernetes caught our eye in distributing load along the nodes, meeting every standard point that we had in mind,.
|
||||
|
||||
# Versioning
|
||||
|
||||
[Semantic versioning](https://semver.org/) will be used to version the software, making our life probably 10 times easier as software devs. We chose this, as it is one of the most popular and humanly readable versioning system out there.
|
||||
|
||||
> :information_source: **Example**:
|
||||
> Once someone commits a new update that causes older API's/features to break the [`MAJOR`](https://devhints.io/semver) tag has to be changed accordingly.
|
||||
|
||||
```
|
||||
v1.2.43
|
||||
commit - d71bb0e9d3 - refactor api
|
||||
v2.0.0
|
||||
```
|
||||
|
||||
# Documentation
|
||||
|
||||
Documenting software is key to an open-source project like this. Each class, method and implementation will and have to be documented.
|
||||
|
||||
## Server
|
||||
|
||||
Javadoc will be used to generate the documentation for each class and their inherited methods and so on.
|
||||
|
||||
For the API part, thankfully SpringBoot has a swagger documentation plugin that can auto-generate it on the go based on beans.
|
||||
|
||||
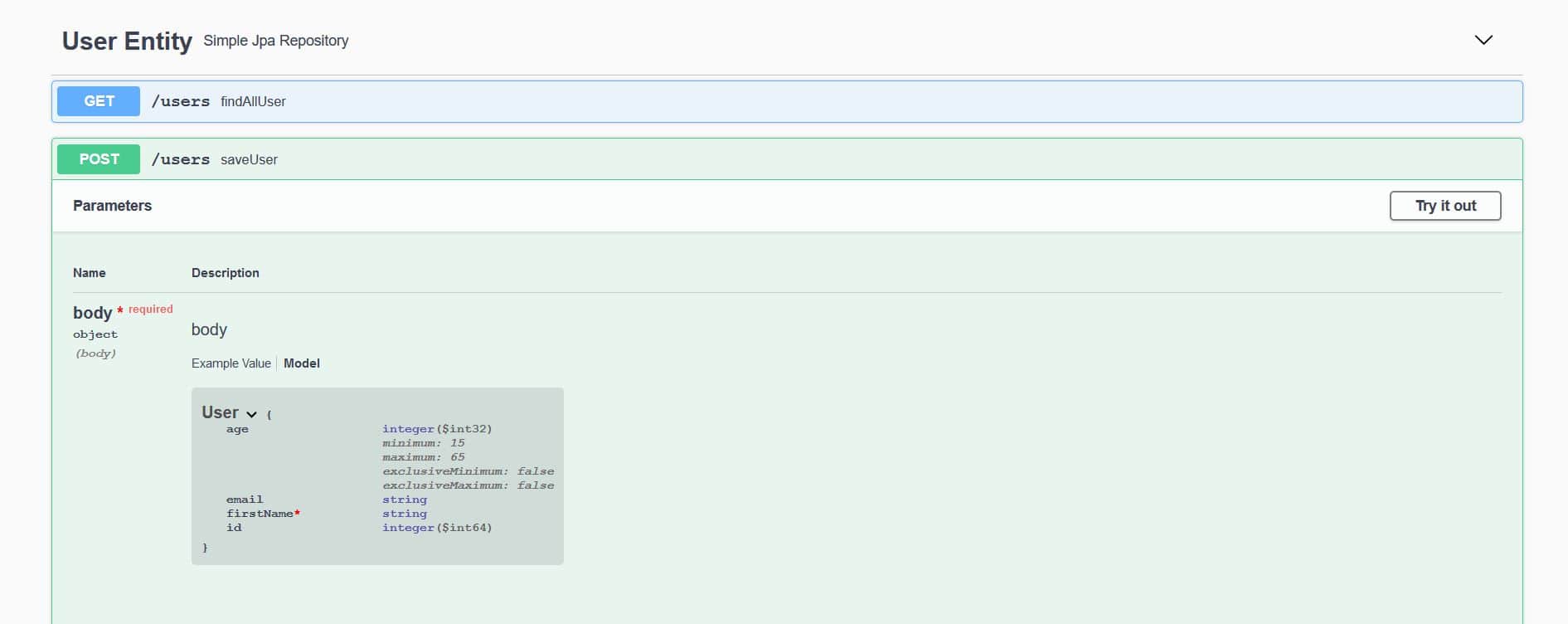
**Example**
|
||||
Here is a class that has requirements defined for its fields.
|
||||
|
||||
```java
|
||||
@Entity
|
||||
public class User {
|
||||
//...
|
||||
|
||||
@NotNull(message = "First Name cannot be null")
|
||||
private String firstName;
|
||||
|
||||
@Min(value = 15, message = "Age should not be less than 15")
|
||||
@Max(value = 65, message = "Age should not be greater than 65")
|
||||
private int age;
|
||||
}
|
||||
```
|
||||
|
||||
**Output**
|
||||
When the API docs is generated these requirement will carry over to the swagger ui where users can see the requirements.
|
||||

|
||||
|
||||
Similar to the frontend, this is a way to describe docs for a function.
|
||||
|
||||
```java
|
||||
/**
|
||||
* Returns an Image object that can then be painted on the screen.
|
||||
* The url argument must specify an absolute <a href="#{@link}">{@link URL}</a>. The name
|
||||
* argument is a specifier that is relative to the url argument.
|
||||
* <p>
|
||||
* This method always returns immediately, whether or not the
|
||||
* image exists. When this applet attempts to draw the image on
|
||||
* the screen, the data will be loaded. The graphics primitives
|
||||
* that draw the image will incrementally paint on the screen.
|
||||
*
|
||||
* @param url an absolute URL giving the base location of the image
|
||||
* @param name the location of the image, relative to the url argument
|
||||
* @return the image at the specified URL
|
||||
* @see Image
|
||||
*/
|
||||
public Image getImage(URL url, String name) {
|
||||
try {
|
||||
return getImage(new URL(url, name));
|
||||
} catch (MalformedURLException e) {
|
||||
return null;
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
## Testing
|
||||
|
||||
Junit will be used to perform tests as it is the most popular testing frameworks for java.
|
||||
|
||||
```java
|
||||
public class UserServiceTests {
|
||||
|
||||
@Test
|
||||
public void TestUserPermissions() {
|
||||
User user = new User();
|
||||
// testing done here
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
# Frontend
|
||||
|
||||
Documenting the frontend is quite hard, but since there will be state management and complicated classes for managing data it has to be all written down.
|
||||
|
||||
**For methods and classes, JSDoc for typescript is the perfect fit.**
|
||||
|
||||
```typescript
|
||||
/**
|
||||
* @param {number} number - The number we want to check if is prime
|
||||
* @returns {boolean} Return value
|
||||
*/
|
||||
function is_even(number): boolean {
|
||||
if (number % 2 == 0) {
|
||||
return true;
|
||||
}
|
||||
return false;
|
||||
}
|
||||
```
|
||||
|
||||
**For user action descriptions and flow charts [Mermaid](https://github.com/mermaid-js/mermaid) has to be used.**
|
||||
We can describe actions that are then generated into SVGs, PNGs, or other formats. It also neatly integrates into Forgejo.
|
||||
|
||||
_An example of a state description_
|
||||
|
||||
Raw
|
||||
|
||||
```
|
||||
stateDiagram-v2
|
||||
[*] --> Still
|
||||
Still --> [*]
|
||||
Still --> Moving
|
||||
Moving --> Still
|
||||
Moving --> Crash
|
||||
Crash --> [*]
|
||||
```
|
||||
|
||||
Output
|
||||
|
||||
```mermaid
|
||||
stateDiagram-v2
|
||||
[*] --> Still
|
||||
Still --> [*]
|
||||
Still --> Moving
|
||||
Moving --> Still
|
||||
Moving --> Crash
|
||||
Crash --> [*]
|
||||
```
|
||||
|
||||
## Testing
|
||||
|
||||
For testing typescript classes and it's methods [Jest](https://jestjs.io/docs/getting-started) (jestjs) will be used.
|
||||
|
||||
Example:
|
||||
|
||||
1. Define the test in `tests/test.ts`
|
||||
|
||||
```typescript
|
||||
// tests/testClass.ts
|
||||
function sum(a, b) {
|
||||
a + b;
|
||||
}
|
||||
|
||||
test("adds 1 + 2 to equal 3", () => {
|
||||
expect(sum(1, 2)).toBe(3);
|
||||
});
|
||||
```
|
||||
|
||||
2. Run test
|
||||
|
||||
```bash
|
||||
npm test
|
||||
```
|
||||
|
||||
# Development
|
||||
|
||||
## CI _Continuous Integration_
|
||||
|
||||
If plans go right, nixos Hydra will be used to compile packages, create docker images and also package source code in zip files.
|
||||
By default the repos (both server and clients) will have a nix flake with `hydraJobs` that describe every step on how to build it.
|
||||
If plans go south, as a backup actions will be used for this process.
|
||||
|
||||
```mermaid
|
||||
flowchart LR
|
||||
A(Git push)
|
||||
A --> B(Build services)
|
||||
B --> C(Run tests)
|
||||
C --> D(Deploy to test server)
|
||||
```
|
||||
|
||||
## CD _Continuous Deployment_
|
||||
|
||||
After hydra build the packages, via actions a system configuration will be compiled and deployed onto a nixos virtual machine running on [4o1x5](https://git.4o1x5.dev/4o1x5.dev)'s nix server.
|
||||
It will we a publicly accessible developer demo for testing.
|
||||
|
||||
```mermaid
|
||||
flowchart LR
|
||||
P[Push to dev] -->
|
||||
A[Hydra builds packages]
|
||||
A --> B[Actions issue a remote build to vm]
|
||||
B --> C[VM restarts service]
|
||||
```
|
||||
|
||||
## Git _Version control_
|
||||
|
||||
Since developers will choose their own features they want to implement, **creating a new branch for that feature, and developing there is a must!** By default if any other features get implemented into the main developer branch,that feature will need to be pulled and merged into the other development branch.
|
||||
After the feature is stable and working and tested, the owner of that feature will create a pull request and merge into the `main` branch.
|
||||
For pull request to be pulled into the developer branch, at least two people in the project have to review the code and approve it. If the code is not fitting for a member an issue can be raised to fix x y part of the code. Then the request can be review once again
|
||||
An example of this process:
|
||||
|
||||
```mermaid
|
||||
gitGraph
|
||||
commit
|
||||
branch dev
|
||||
checkout dev
|
||||
branch user-service
|
||||
commit
|
||||
commit
|
||||
checkout dev
|
||||
merge user-service
|
||||
branch drive-service
|
||||
checkout drive-service
|
||||
commit
|
||||
commit
|
||||
checkout dev
|
||||
merge drive-service
|
||||
checkout user-service
|
||||
merge dev
|
||||
commit
|
||||
commit
|
||||
checkout dev
|
||||
merge user-service
|
||||
checkout main
|
||||
merge dev
|
||||
```
|
||||
|
||||
## Developer shells _nix_
|
||||
|
||||
For every client and for the backend a developer shell via nix will be included. This insures that all developers in the project have the same version of java, or any other packages formatters required for the project.
|
||||
|
||||
# Staging
|
||||
|
||||
_[go to top](#contents)_
|
||||
|
||||
In this section the documentation will explain how the application will be built over its lifetime. As this is a massive project, developers need to think thru their decisions on choosing the features and technologies which the application will be built upon. Since LearningPulse will employ many features it's only one way to get started. And that is to start with the bear minimum to get the foundation laying.
|
||||
|
||||
## Alpha
|
||||
|
||||
The alpha version of LearningPulse is basically the Minimum Viable Product.
|
||||
Only certain, let's call them core features will be implemented.
|
||||
These include the following:
|
||||
|
||||
- [Classroom](#classroom)
|
||||
- [Quiz](#quiz)
|
||||
19
documentation/scrap/feature_template.md
Normal file
19
documentation/scrap/feature_template.md
Normal file
|
|
@ -0,0 +1,19 @@
|
|||
#### This provides a template for feature documentations
|
||||
|
||||
# [Name of the feature]
|
||||
|
||||
### Description (what the feature should do)
|
||||
|
||||
|
||||
### Requirements (prerequisite features for the feature)
|
||||
|
||||
- [ ] [Previous feature]
|
||||
|
||||
### Implementation (how the feature should be implemented)
|
||||
|
||||
- [ ] [Classes and methods]
|
||||
|
||||
### Testing (how the feature should be tested)
|
||||
|
||||
- [ ] [Test cases]
|
||||
|
||||
7
documentation/scrap/idea_template.md
Normal file
7
documentation/scrap/idea_template.md
Normal file
|
|
@ -0,0 +1,7 @@
|
|||
# Idea-[Idea name]
|
||||
|
||||
### Key points
|
||||
|
||||
-
|
||||
|
||||
### Description
|
||||
31
documentation/scrap/index.md
Normal file
31
documentation/scrap/index.md
Normal file
|
|
@ -0,0 +1,31 @@
|
|||
## This is the initial documentation of the project. Just an idea!
|
||||
|
||||
- ### Learning pulse
|
||||
Learning Pulse is an innovative platform that blends the strength of Redmenta and Google Classroom to create a collaborative educational environment. Users can group students into virtual classes, assign teachers to each class, and provide various assessments such as exams, classwork, and quizzes.
|
||||
The platform LearningPulse is designed for an audience involved in education, including schools, universities, and other
|
||||
educational institutions. Its user-friendly interface makes it accessible to a wide range of users.
|
||||
- ## Stack
|
||||
- Java will be used for its backend as it is relatively easy to create platform using springboot. The server will be compiled into microservices that can run either on many nixos server or docker containers with the power of kubernetes.
|
||||
- The primary focus of the project will be a user-friendly frontend that will host the majority of its features. It will
|
||||
incorporate React, one of the most popular frontend frameworks, to provide a robust and seamless user experience.
|
||||
Additionally, Tailwind will be utilized for theming purposes, while high-end storage solutions such as State Storage will
|
||||
be applied for efficient data management.
|
||||
- ## Testing
|
||||
- For testing idk..
|
||||
- ## Key features
|
||||
- The application is divided into classes, each with a teacher who can post assignments,
|
||||
id:: 6633ae02-cda2-46c5-ba51-fd13d5e57343
|
||||
classwork, and quizzes/exams that the students can complete. This platform seamlessly
|
||||
integrates multiple features and functions, creating a comprehensive learning environment.
|
||||
- Students have a personal drive where they can store and upload their work, which can then
|
||||
be attached to any assignments or quizzes in their classes. This drive is only accessible
|
||||
to the student, unless they intentionally shares their work with a teacher. Additionally, this feature allows for real-time collaboration between students as they can share their work with each other.
|
||||
- AI chatbots are available on the platform to assist users in understanding its features and
|
||||
functions. These chatbots can provide help and answer questions to aid students in
|
||||
completing their classwork. Administrators can choose to disable this feature entirely if
|
||||
they do not have the necessary resources or find it disruptive to their teaching methods.
|
||||
Additionally, during quizzes or exams, the AI chatbot can be disabled altogether to prevent
|
||||
cheating. The AI chatbot also integrates seamlessly with other features, such as suggested exam
|
||||
titles, and is included in the platform's office suite by default to aid with autofilling.
|
||||
- Next-level quizzes/exams. The quiz includes invasive measures that record every movement of
|
||||
the student, which can be viewed by the teacher. This allows them to detect any cheating. By default, this feature is disabled, but administrators may choose to enable it. If they do, the student is warned at the beginning of the quiz, ensuring them that their teachers are watching
|
||||
13
documentation/scrap/mm_template.md
Normal file
13
documentation/scrap/mm_template.md
Normal file
|
|
@ -0,0 +1,13 @@
|
|||
### [Date]-MeetingMinutes
|
||||
|
||||
### Agenda
|
||||
|
||||
-
|
||||
|
||||
### Decisions
|
||||
|
||||
-
|
||||
|
||||
### Action Items
|
||||
|
||||
-
|
||||
19
documentation/scrap/project_stages.md
Normal file
19
documentation/scrap/project_stages.md
Normal file
|
|
@ -0,0 +1,19 @@
|
|||
# Milestones
|
||||
1. MVP (Minimum Viable Product)
|
||||
2. Alpha
|
||||
3. Beta
|
||||
4. Release
|
||||
|
||||
|
||||
## Minimum viable product
|
||||
|
||||
### Feature sets to be done
|
||||
|
||||
- Google Classroom
|
||||
- Redmenta
|
||||
|
||||
## Alpha
|
||||
- TODO Meeting
|
||||
|
||||
## Beta
|
||||
- TODO Meeting
|
||||
38
documentation/scrap/sprint.md
Normal file
38
documentation/scrap/sprint.md
Normal file
|
|
@ -0,0 +1,38 @@
|
|||
# Sprint documentation
|
||||
|
||||
### Characteristics of the sprint
|
||||
|
||||
- One week long
|
||||
- Starts on Wednesday
|
||||
- Ends on next Tuesday
|
||||
- The first will start on **2024.05.15**
|
||||
|
||||
## Meeting Structure
|
||||
How a meeting should go down on each wednesday.
|
||||
|
||||
1. Discuss what was done or not done last week.
|
||||
2. Share new ideas or problems.
|
||||
3. Decide what will be done and how this week.
|
||||
4. Assign tasks.
|
||||
5. Set by what sprint it should be done.
|
||||
6. Come up with ideas for the next sprint.
|
||||
|
||||
# Template for the meeting minutes
|
||||
|
||||
The rest of the meeting will be tracked in **OpenProject**.
|
||||
|
||||
```markdown
|
||||
### 2024.05.15-MeetingMinutes
|
||||
|
||||
### Agenda
|
||||
|
||||
-
|
||||
|
||||
### Decisions
|
||||
|
||||
-
|
||||
|
||||
### Action Items
|
||||
|
||||
-
|
||||
```
|
||||
5
documentation/scrap/workflow.md
Normal file
5
documentation/scrap/workflow.md
Normal file
|
|
@ -0,0 +1,5 @@
|
|||
# Workflow
|
||||
|
||||
1. Meeting
|
||||
2. Sprint
|
||||
3. Repeat
|
||||
Reference in a new issue